今回はスマホ対応サイト(レスポンシブデザイン)の制作パターンについてです。
「最近はスマホからのアクセスがとても増えてきたので、そろそろ弊社もスマホサイトを用意しよう」「初めてホームページを作るのだけどスマホに対応させたい」という話しになった時に、自社サイトをスマホ対応させるにはいくつかの制作パターンがあります。
現在のPC版サイトを作成してからの年数、PCサイトの複雑度、スマホ対応への予算などから、最適な作成方法をチョイスするのが、無駄なお金と時間を使わないコツです。
このページでは「自社サイトを作ったのはけっこう昔なのでスマホ対応していない」「初めて会社のホームページを作ろうと考えている」企業向けに、モバイル フレンドリーなウェブサイト(スマホ対応サイト)の作り方パターンと選択方法についてご説明していきます。出来るだけ分かりやすく書いていますのでぜひご覧ください。
現在の携帯電話に占めるスマートフォンの比率は、NTTドコモ モバイル社会研究所の調査によると、2010年にはわずか4%だったものが、2015年に50%を超え、2021年には90%を突破しました。いまではほとんどの人がスマホを利用していることになります。
「スマホ対応サイトが重要な理由」でご説明したように、スマートフォンの普及によって、「いつでもどこでもWebサイトを見られる」「老若男女問わず誰でもWebに繋がっている」「友人知人との情報共有が早い」など、これまでとは異なる社会になって来ています。
それは企業側も同様で、時代の流れに合わせて、パソコンファーストからスマホファーストへ意識を変えていく必要に迫られているのです。
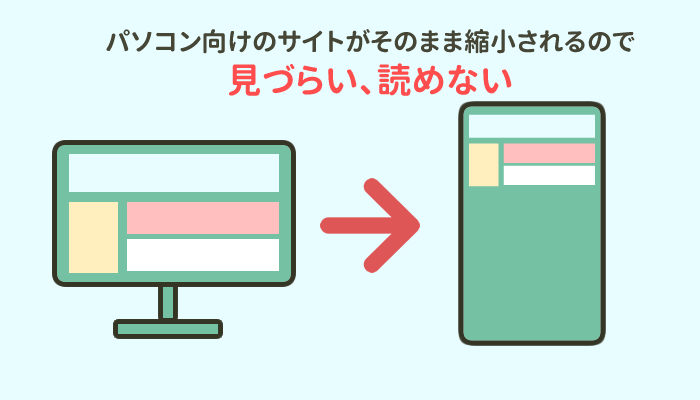
皆さんもスマホでPC版サイトを見ると見づらいと感じたことはないでしょうか。
スマホに対応していないホームページ(PCサイト)をスマホで見ると、全体が縮小されて、字も写真も小さくなってしまいます。

そのまま読める人はあまりいませんので、だいたいはその都度、親指と人差し指で画面をピンチアウト(画面を拡大)して閲覧する必要があります。
そうするとみなさんもご存じの通り、伸ばしたり縮めたりで不便なのです。結果的に多くの人は面倒になって途中で離脱してしまいます。せっかく自社サイトを訪問してくれたのにチャンスを逃してしまうわけです。
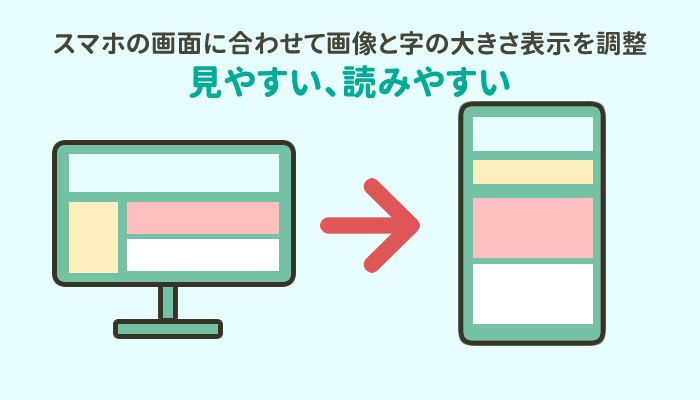
その点、キチンとスマホ対応になったサイトであれば、
スマホの画面に合わせて画像や字の大きさを調整して表示されますので、見る側もストレスを感じません。サイトの滞在時間も長くなり、自社の多くのページを読んでくれるようになります。

「いまのホームページでも見えるから良いのでは」と言われればその通りなのですが、企業のホームページは、同好会サイトなどとは違って、そもそも売上を伸ばすため、お客への情報発信のために開設している会社が多いはず。自社が B to Bで企業向けの商売をしていたとしても、決裁権のある社長や部長もスマホからいつも情報を収集しています。
お客側から見て少しでも不便、使いにくいと思う点はなるべく早く改善をしていった方が、問い合わせ数もページビューも好転します。見込み客から少しでも問い合わせが来るホームページに変えていきましょう。

続いて、実際にモバイルサイト(スマホ対応サイト)の制作の仕方についてです。
Google デベロッパー向けサイトにモバイルフレンドリーについての良い記事がありますので、このページではそれをベースに紹介をいたします。
モバイルサイトの主な作成のパターンは下記のように3つあります。
ひとつずつ補足していきましょう。
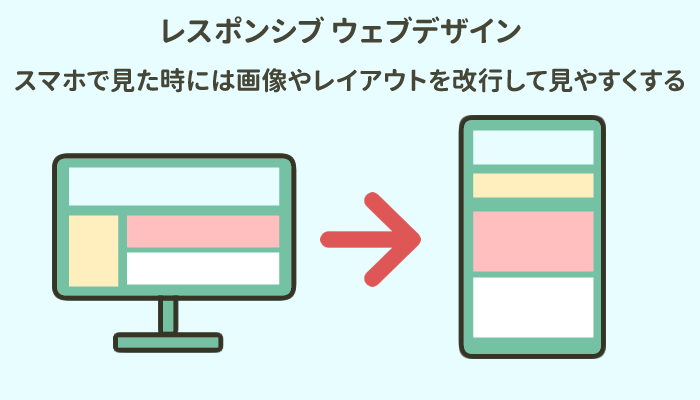
レスポンシブ ウェブデザインは、PC用のページを、モバイルやタブレットで見た時に、画面の大きさに応じて自動で調整して、見やすく表示させる方法です。
皆さんもよく見かけると思いますが、横長画面のパソコンでは2~3列で表示していたものを、縦長画面のスマホの場合は1列ごとに改行、改行で表示させるパターンです。PCの場合には見せるけど、スマホの場合には見せない、といったことも出来ます。

レスポンシブのメリットは、ページを複数作る必要がなく、URLの変更もないので、構造がとてもシンプル、公開後の修正や削除も容易です。(PC用、モバイル用のページを別々に作ると、一つの修正が出ると、毎回双方の修正をおこなう必要があります)
設計段階で、PC、タブレット、スマホ、それぞれの場合の見せ方をきちんと定義して、作り込む必要があるため、最初は多少の手間がかかりますが、その分、公開後の運用は楽です。
実際、Googleも「実装と維持が最も簡単なデザイン パターンとしてレスポンシブ ウェブ デザイン」を勧めています。
ちなみに今ご覧の当サイト(tol.jp)もレスポンシブ ウェブデザインで作られています。
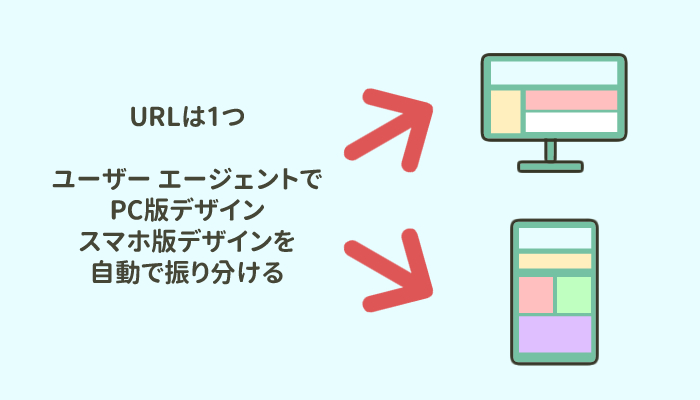
続いては「動的な配信」のパターンです。この方法は、アクセスして来たデバイス(PCやスマホ)のユーザー エージェントによって、PC版のデザイン、スマホ版のデザイン、HTML を自動的に呼び出します。URLはPC版スマホ版とも同一で変わりません。

「1」のレスポンシブの構造は基本的にシンプルで、ブロックの集合体なので、スマホ版の表現方法にはおのずと限界がありますが、この方法を使うと、PCとスマホで全く異なるレイアウトとデザイン、レスポンシブでは表現できないような凝ったスマホデザイン、見せ方が出来ます。
また逆に、PC版のデザインやシステムが凝っているサイトで、スマホへの反映が難しい場合は、スマホ版では必要部分だけを抽出してシンプルに見せることも可能です。
ただレスポンシブと比べて、複数のページファイルやプログラムが存在するため、設計や修正や更新などの運用面がそれなりに複雑です。そのため制作予算と更新運用コスト、人的パワーを少し多めに見ておく必要があります。
この方法は、ページ数が膨大なサイトやプログラムが複雑なサイト、スマホ版を細部まで作りこむ必要がある大手企業や IT系のBtoC 企業などが適しています。
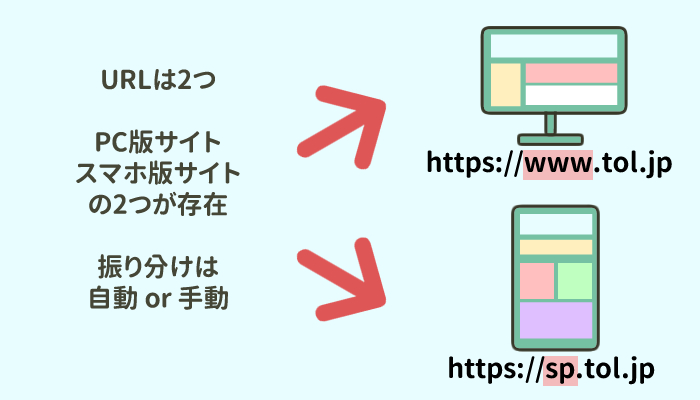
3番目の方法は、PC版とスマホ版をまったく別々に作成するパターンです。URLも、PC版 www.tol.jp スマホ版 sp.tol.jp などのように変更になります。

PC版とはまったく別に作成が出来て、サーバー環境も分けることが出来るため、極端にいえば、2つサイトが存在するイメージになります。その分、PC版に気兼ねすること無く自由にデザインやシステムを入れることが可能です。
この制作方法は、スマホが普及をし始めた頃、ほとんどの企業はPC版サイトしか所有していなかったため、急増するスマホへの対応策として、URLを別にして、スマホ版サイトを作成したのが始まりです。
アクセスして来たデバイスによって自動的に 例 sp.tol.jp に振り分けたり、手動で「スマホ版サイトをご覧になる方はこちらをクリック」といったサイトをご覧になったこともあるはず。
ただ近年は、制作コスト、運用コスト、SEO(検索エンジン対策)の面から、レスポンシブデザインや動的配信サイトを採用する企業が多くなっています。
またGoogle も、URLが別々になってしまうこの方法は推奨していませんので、上記の2つの方法が難しい時に取り入れるのがいいでしょう。
| 制作パターン | URLの変更 | ポイント |
| レスポンシブ ウェブデザイン | URLの変更なし | ページを複数作る必要がなく、URLの変更もないので、構造がとてもシンプル、公開後の修正や削除も容易。Googleがもっとも推奨する方法 |
| 動的な配信(デバイスによって振り分け) | URLの変更なし | PCとスマホで全く異なるレイアウトとデザインが可能。レスポンシブでは表現できないような凝ったスマホデザイン、見せ方が出来る。複数のファイルが必要なので管理が煩雑 |
| URLを分けて別々にサイト作成 | URLの変更あり | サイトを2つ作るイメージ。PC版に気兼ねすること無く自由にデザインやシステムを入れることが可能 |
それでは続いて、中小企業がスマホ対応サイトを制作するにあたっての具体的な方法についてご説明いたします。
スマホ対応サイトを作成する場合は、現在自社のホームページがあるかどうか、ある場合は現在のPC版サイトを作成してからの年数、PCサイトの複雑度、あとはスマホ対応への予算などから、最適な作成方法をチョイスするのが、無駄なお金と時間を使わないコツです。
現在、自社ホームページが無くて、これから新しくホームページを作ろうとしている場合、今の時代は恐らく最初からスマホ対応(レスポンシブデザインや動的配信)で進めていくと思われますので、心配は無用ですが、念のために制作の発注時(契約前)に「スマホ対応かどうか」「どういう方法でスマホ対応させるのか」を確認しましょう。現在の制作会社が心配な場合は弊社にご連絡ください。
初めてホームページを作る企業は時間のある時に「ホームページが重要な理由」や「ホームページ作成公開に必要なものと進め方」もご一読ください。
現在、PC版のサイトはあるけれど、これを機にPCサイトも作り直して、完全なスマホ対応にする方法です。つまりサイトのリニューアルです。
先ほど説明したレスポンシブデザインか動的配信振り分けで、新たにホームページを作っていきます。まっさらな状態からサイトの設計、デザインが出来ますのでもっとも簡単な方法です。
リニューアル費用はかかりますが、シンプルなコーポレイトサイトであれば、さほど高くないでしょう。中小企業の場合は費用的にも運用面でもレスポンシブデザインでの制作がおすすめです。
「ホームページリニューアルの目的とメリット、進め方」や、コロナ後の経営課題、「ホームページによる情報発信とインターネットでの受発注」も参考までにご覧ください。
「PCサイトは作ったばかりなのでリニューアルしたくない、でもスマホサイトも欲しい」
「作り直し、リニューアルする予算が取れないけど、スマホ対応させたい」
という場合は、先ほど説明した3番の「URLを分けて別々にサイト作成」で、スマホサイトだけを別に作ることもできます。現在のPCサイトはそのまま残します。
URLは、PC版とは別になり、スマホ版は サブドメインを使って 例 https://mobile.tol.jp/ にしたり、下層ディレクトリを使って https://tol.jp/mobile/ にしたりします。
注意点としては、PCとスマホの2種類のサイトが出来上がりますので、PCからアクセスがあった時はPC版へ、スマホからアクセスがあった時はスマホ版へ自動で振り分ける機能、または手動の「スマホ版はこちら」というボタンを表示させる必要があります。また公開後に修正や更新が発生した場合は、PC版とスマホ版の両方の作業が必要になりますので、費用や時間は単純に倍になります。
PCサイトと同じページ数を作る必要は無いので、PCサイトは20ページ、スマホサイトは必要最低限で 5ページなどの構成も自由に対応出来るのが良い点です。
現在のPCサイトを新しく作り直さず、一部を改良して、PC版スマホ版兼用のサイトにしたい場合です。URLは PC版スマホ版ともに変わりません。
ただこの方法は現在のPCサイトがそれほど凝ったデザインではない、ページ数が少ない(スマホ対応にさせやすい)ことが前提で、改良箇所が多くなってしまう場合は、最初から作り直してしまった方が安くなります。
また元々がスマホを想定して作られていないサイトを改修するため、「この画像はPC版で表示させる」「この画像はスマホ版で表示させる」といった無駄な要素が多くなってしまうのもデメリットです。
対応可能なのかどうかが不明な場合は弊社にご連絡ください。サイトを確認いたします。
このページでは、スマホ対応サイトが大事な理由と一般的なモバイルサイトの作り方3パターン、そして中小企業がスマホ対応のサイトを作るにあたっての具体的な方法についてご説明いたしました。
企業がこれから新しくホームページを作ろうとしている場合は、恐らくほとんどの企業がスマホ対応(レスポンシブデザイン)になっていると思いますので、特に心配はいらないのですが、現在の自社サイトがスマホ対応になっていない場合には、どうすべきか考える点が多々あります。
「スマホ対応サイトが重要な理由」でご説明したように、スマートフォンの普及によって、「いつでもどこでもWebサイトを見られる」「老若男女問わず誰でもWebに繋がっている」「友人知人との情報共有が早い」など、ビジネスのあり方がこれまでとは異なるものになって来ています。
自身の会社が一般個人向け商売のB to C であればスマホ対応のサイトは必須、急いで着手すべきでしょう。特にいまの若い人はよほど興味のあることでもない限り、字の小さいPC版サイトを見ません。
企業向け商売の B to Bの場合も、これだけスマホが普及している世の中で、自社サイトがPC版だけのままというのは得策ではありません。発注の権限を持つ経営者も部長もみんなスマホを持っていて、通勤途中や自宅でもスマホを見ながら情報収集をしているはずです。新規の取引先を探すのもスマホという人も多いでしょう。そのような状況で自社のサイトがPC版のみというのはおのずと不利になります。(古い企業というイメージを持たれてしまう)
あらためて、スマホ対応サイトを制作するにあたっての重要ポイントを挙げると
いった感じでしょうか。
自社でWebサイトの予算が取れるのであれば、間違いなく最初からレスポンシブ ウェブデザインで作ることをお薦めいたしますが、PCサイトを気に入っているなど自社の条件や予算的に難しい場合は、現在のPCサイトを改修するようにします。調査の結果、PCサイトをスマホに対応させるには費用も時間もかかってしまう場合は、サブドメインや下層ディレクトリでモバイルサイトを別途新たに作成します。
ちなみにスマホサイトの制作費用は、上記の選択のほかにも、スマホサイトのおおよそのページ数(PC版と同じページ数にするか否か)、ワードプレスなどのCMSの有無によっても大きく変わってきます。このページをご覧の企業で検討されている方は弊社にご連絡いただければ、ホームページを調査させていただきます。